آموزش ساخت منوی اصلی با یونیتی + توضیحات مفید برای مبتدیان - متنی
سلام خدمت دوستان عزیز و گرامی وبلاگ اچ دی گیمز.
دوستان امروز میخوایم منوی اصلی (Main Menu) با یونیتی بسازیم و با کدنویسی با سی شارپ آشنا بشید و اینکه اگه مشکلی داشتید حتما تو نظراتتون بگید مشکلوتونو بدون ثبت نام میتونید نظر بدید و...
خب شروع کنیم :
ابتدا یونیتی رو باز کنید.
صفحه ای باز میشه به این صورته :

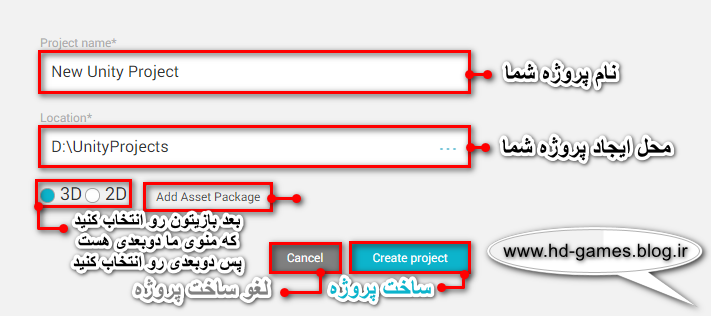
حالا شما باید روی دکمه New یا جدید کلیک کنید تا صفحه جدیدی باز بشه :

اگه نمیدونید بُعد چیه به این صفحه مراجعه نمایید : کلیک کنید.خب اسم پروژه رو بنویسید مثلا : Main Menu و محل ایجاد یا نصب پروژه رو مشخص کنید و دوبعدی رو تیک بزنید و دکمه Create Project یا ساخت پروژه رو بزنید و چند دقیقه صبر کنید تا پروژه ایجاد بشه و یونیتی بالا بیاد.بعد از بالا اومدن یونیتی یه سین جدید هم به صورت پیش فرض ساخته میشه و شما میتونید تو صفحه Scene مشاهده کنید و بازیتون رو اونجا بسازید و یا تغییرش بدید.چند تا دکمه به ترتیب از بالا به پایین بسازید :Hierarchy/Right Click (mouse)/UI/Buttonصفحه هایرارکی / راست کلیک روی صفحه و یا کلیک چپ روی دکمه Create با ماوس / انتخاب گزینه یو آی / انتخاب گزینه باتن یا دکمه و دکمه در پنجره سین یا Scene ظاهر میشه و میتونید با کلیک روی اون و زدن دکمه w محور یا Axes نمایش داده بشه و با استفاده از محور بتونید دکمه یا هر آبجکتی رو حرکت بدید.
 خب حالا بعد از ساختن چند دکمه به ترتیب از بالا به پایین اسماشونو قرار بدید :
خب حالا بعد از ساختن چند دکمه به ترتیب از بالا به پایین اسماشونو قرار بدید :
Start GameLevelsAbout UsExit
(برای گذاشتن اسم روی دکمه ها دکمه ای که ساخته شده در صفحه هایرارکی به نام Button است سمت چپ نام دکمه یک فلش به سمت راست است روی آن که کلیک کنید زیرمجموعه های آبجکت شما نمایش داده میشن که یه متن یا Text هست روی متن کلیک کنید در صفحه اینسپکتور (Inspector) سمت راست صفحه یونیتی مشخصاتی درباره آن متن به نمایش در می آید که به آنها کامپوننت میگویند در کامپوننت Text که با آیکون ![]() نمایش داده شده است یک کادر برای نوشتن متن دارد که روی آن کادر نوشته شده Text در آن کادر نام های بالا که به ترتیب باید بنویسید با برای متن هر دکمه بنویسید تا در صفحه سین یا Scene نمایش داده شوند.)حالا رنگ محیط عوض میکنیم : در صفحه هایرارکی روی دوربین اصلی یا Main Camera کلیک چپ کنید و در صفحه اینسپکتور در کامپوننت Camera یا دوربین دومین کادر که رنگ آبی پررنگ را دارد را به رنگ دلخواه خود مثلا سفید آبی کم رنگ و... تغییر بدید تا رنگ صفحه به رنگ دلخواهی که انتخاب کردید تغییر داده شود.حال یک اسکریپت میسازیم تا در آن کد عملکرد دکمه هایی که ساختیم را بنویسیم.برای ساخت اسکریپت در صفحه پروژه یا Project روی دکمه Create یا در صفحه پروژه کلیک راست کرده و گزینه اولی یعنی Create را انتخاب و گزینه C# Script را انتخاب نمایید تا یک اسکریپت ساخته شود هیچ جایی را کلیک نکنید فقط در کادر آبی رنگ که اسم اسکریپت انتخاب شده رو حذف کنید (BackSpace) و نام دلخواه خود را تایپ کنید مثال : Buttons , MainMenu.بعد از اینکار روی اسکریپت ساخته شده که آیکون سفید رنگ با نام C# دارد دوبار کلیک چپ کنید تا اسکریپت با نرم افزار اسکریپت ادیتور MonoDevelop باز شود.در صفحه باز شده کد هایی که اول آنها // هست را پاک کنید (کامند هارا) مثال :
نمایش داده شده است یک کادر برای نوشتن متن دارد که روی آن کادر نوشته شده Text در آن کادر نام های بالا که به ترتیب باید بنویسید با برای متن هر دکمه بنویسید تا در صفحه سین یا Scene نمایش داده شوند.)حالا رنگ محیط عوض میکنیم : در صفحه هایرارکی روی دوربین اصلی یا Main Camera کلیک چپ کنید و در صفحه اینسپکتور در کامپوننت Camera یا دوربین دومین کادر که رنگ آبی پررنگ را دارد را به رنگ دلخواه خود مثلا سفید آبی کم رنگ و... تغییر بدید تا رنگ صفحه به رنگ دلخواهی که انتخاب کردید تغییر داده شود.حال یک اسکریپت میسازیم تا در آن کد عملکرد دکمه هایی که ساختیم را بنویسیم.برای ساخت اسکریپت در صفحه پروژه یا Project روی دکمه Create یا در صفحه پروژه کلیک راست کرده و گزینه اولی یعنی Create را انتخاب و گزینه C# Script را انتخاب نمایید تا یک اسکریپت ساخته شود هیچ جایی را کلیک نکنید فقط در کادر آبی رنگ که اسم اسکریپت انتخاب شده رو حذف کنید (BackSpace) و نام دلخواه خود را تایپ کنید مثال : Buttons , MainMenu.بعد از اینکار روی اسکریپت ساخته شده که آیکون سفید رنگ با نام C# دارد دوبار کلیک چپ کنید تا اسکریپت با نرم افزار اسکریپت ادیتور MonoDevelop باز شود.در صفحه باز شده کد هایی که اول آنها // هست را پاک کنید (کامند هارا) مثال :
// Use this for initialization// Update is called once per frame// Text...نام اینها کامند است و هیچکاری انجام نمیدهند فقط طرف را راهنمایی میکنند که کد زیر یا بالا چه کار میکند و طرز استفاده اش چطوری است که شما باید خودتان توضیحاتشو بنویسید.بعد از پاک کردن کامند ها شروع به کد نویسی میکنیم اول چند توضیح درباره کد هایی که در صفحه باز شده وجود دارد بگم :
using System.Collections;using System.Collections.Generic;using UnityEngine;
این سه خط کد که در بالای صفحه قرار دارند کتابخانه هستند به هرکدام از این کد ها کتابخانه میگویند. مثال :
using UnityEngine; //برای تشخیص نرم افزار بازیسازusing UnityEditor; // ^^^^^^using UnityEngine.UI; //برای نوشتن کد های یو آی مثل دکمه ، ایمیج (عکس)،متن و...به کد زیر کتابخانه ها دست نزنید برای تشخیص اسکریپت هست که اسم کلاس و... رو نوشته.
public class نام اسکریپت : MonoBehaviour {}
به کد های زیر که بالای آنها کامند بود را تابع میگویند :void Start () {در تابع ها میتوانید کد های مورد نظر خود را بنویسید.تابع استارت/Start این تابع در فریم اول بازی یعنی موقع ای که بازی شروع میشود کد هایی در این تابع نوشته اید اجرا میشوند و دیگر اجرا نمیشوند.تابع آپدیت/Update این تابع در همه فریم های بازی یعنی موقع ای که بازی در حال اجرا است کد هایی که در این تابع نوشته اید را اجرا میکند.مثال چند تابع :
}void Update () { }
void FixedUpdate () {} // مثل تابع آپدیت اجرا میکند کد هاراvoid OnTriggerEnter () {} //این تابع برای تشخیص برخورد سه بعدی استvoid OnTriggerEnter2D () {} //این تابع برای تشخیص برخورد دوبعدی استvoid OnTriggerExit () {} //این تابع برای تشخیص خروج آبجکت سه بعدی از تریگر کلایدر استvoid OnTriggerExit2D () {} //این تابع برای تشخیص خروج آبجکت دوبعدی از تریگر کلایدر استvoid Awake () {} //مثل تابع آپدیت عمل میکندخب حالا شروع به کد نویسی برای دکمه ها کنیم برای نوشتن و تشخیص دکمه مورد نظر و اجرای کد های دکمه مورد نظر چند روش وجود داره که بهترین روش ها این هستند :1 - برای هر کدام از دکمه ها یک متغیر از نوع باتن و با یک نام دلخواه و سطح دسترسی عمومی یا پابلیک بسازید و در تابع دلخواه به جز استارت با استفاده از اون متغیر براش کد بنویسیم. مانند کد زیر :
public Button btn1; // یا میتونید به صورت آرایه ای : public Button[] btn; و یا به صورت چندتایی بنویسید : public Button btn1,btn2,btn3;public Button btn2;void Update () { btn1.onClick.AddListener (() => // کد برای اجرای آن با کلیک روی دکمه مورد نظر ); btn2.onClick.AddListener (() => // کد برای اجرای آن با کلیک روی دکمه مورد نظر );}و اینکه باید برای یو آی که دکمه هم در آن قرار دارد کتابخانه زیر را در بالای صفحه بنویسید تا متغیر دکمه یا باتن ها ارور ندهند :
using UnityEngine.UI;
2 - تابع های عمومی با نام های دلخواه بسازیم و در خود یونیتی تابع هارا به دکمه ها تشخیص بدیم. مثال :public void btn1 () { //کد دلخواه برای اجرا با کلیک روی دکمه ای که این تابع را به آن تشخیص داده اید}public void btn2 () { //کد دلخواه برای اجرا با کلیک روی دکمه ای که این تابع را به آن تشخیص داده اید}روش دوم بهترین روشه که خیلی هم ازش استفاده میشه روش اول کمی بد هست چون در تابع آپدیت هم نوشته میشه کد ها چند باره تکرار میشن مثلا اگه شما کد زیر رو بنویسید توی جایی که تو روش اول گفتم وقتی دکمه دلخواه کلیک شد اجرا بشه :
Debug.Log ("www.hd-games.blog.ir");
شما با زدن روی دکمه دلخواه که به کد تشخیصش دادید تو صفحه کنسول یا Console مشاهده خواهید کرد که بعد از کمی هنگ کردن بازی بیشتر از 10 تا پیغام www.hd-games.blog.ir به نمایش در می آید و اگر فکر میکنید کد را در تابع استارت بنویسید درست کار میکنید اشتباه میکنید چون تابع استارت فقط در فریم اول موقعه ای که بازی شروع میشود فقط کار میکند و در فریم های بعدی دکمه کار نمیکند.ولی روش دوم فقط یکبار اجرا میشود این روش بهترین روشه خودمم همیشه از این روش استفاده میکنم.برای دکمه های خود چند تابع بسازید. :public void StartGame () {و دقت کنید که نباید در نام اسکریپت یا در نام تابع و متغیر و... ها جای خالی بزارید. مثال :
}public void Levels () {
}public void AboutUs () {
}public void Exit () {
}
public Button btn 1;void hd games () {}این کدها دیگر شناسایی نمیشوند چون انگار دوتا نام دارن که نمیشه اینطوری پس ارور میده باید جای خالی نزارید و از _ استفاده کنید تا اروری دریافت نکنید.حالا برای دکمه شروع بازی کد مینویسیم ، در تابعی که برای دکمه شروع بازی ساختید کد زیر را بنویسید :
Application.LoadLevel ("نام مرحله دلخواه");
این کد برای بازشدن مرحله جدید استفاده میشود و توجه کنید که باید در جایی که مشخص کردم باید اسم مرحله یا سین دلخواهتون رو بنویسید که با زدن روی دکمه اون مرحله باز بشه برای بدست آوردن سین یا مرحله بعد از ساخت مرحلتون توی صفحه سین در قسمت File/Save یا File/Save as... را بزنید و سین یا مرحله خود را با نام دلخواه خود ذخیره کنید و یا با دکمه های Ctrl + S و یا Ctrl + Shift + S مانند همان گزینه ها مرحله یا سین خود را ذخیره یا سیو کنید.و اینکه این کدی که برای رفتن به مرحله دلخواه نوشته ایم یک هشداری میدهد و میگوید که میتوانید به جای این کد کد زیر را بنویسید :SceneManager.LoadScene ("نام مرحله دلخواه");
که این کد بدون هشدار و خطا بودن و بیشتر استفاده می شود و شما میتوانید کدی که نوشتیم رو به این کد تغییر دهید البته بعد از تغییر کد قبلی به این کد یک اروری میدهد و میگوید که شما باید کتابخانه این کد را تعریف کنید. کتابخانه این کد را در بالای صفحه پیش کتابخانه های قبلی بنویسید :using UnityEngine.SceneManagement;
و به کد کتابخانه های دیگری کاری نداشته باشید زیر آنها یک اینتر Enter بزنید تا خط جدیدی ایجاد شود و در آنجا کتابخانه را تعریف نمایید.حالا میریم سراغ دکمه Levels یا مراحل و یا مرحله ها.برای این دکمه یا یک سین جدیدی بسازید و از کد های بالا برای رفتن به اون سین استفاده کنید یا یک آبجکت جدید بسازید و در آن منوی مراحل را بسازید و چند دکمه قرار دهید و به آنها کد بالا را بدهید و با زدن هرکدام به یک مرحله بروید و برای این دکمه هم کد زیر را در تابعش بنویسید :اول یک متغیر گیم آبجکت درون تابع تعریف کنید به صورت زیر :public void Levels (GameObject obj) {}
و در تابع دکمه کد زیر را بنویسید :obj.SetActive (true);
این کد متغیری که برای منوی مراحل تعریف کردیم را فعال میکند و کاربر میتواند منوی مراحل را با زدن روی دکمه مراحل مشاهده کند و مرحله ی دلخواه خود را باز کند.خب حالا بریم سراغ دکمه About us یا درباره ما .این دکمه هم مثل دکمه مراحل هست همون کد ها ومتغیر هارو توی تابع دکمه درباره ما تعریف کنید.و دکمه آخر Exit یا خروج در تابع این دکمه کد زیر را بنویسید :Application.Quit ();این کد مثل کد بازکردن مرحله نیست و هشداری نمیدهد و اینکه این کد کاربر را از بازی خارج میکند (البته با زدن دکمه)و...خب حالا کد را ذخیره یا سیو کنید Ctrl + S , File/Save.و دوباره به یونیتی بازگردید و صبر کنید تا کمپایل یا Compile شود (در گوشه سمت راست و پایین یک اسپرایت میچرخد مثل لودینگ وقتی اون رفت یعنی کمپایل شده و شما میتونید بازیتون رو تغییر بدید.) و بعد از کمپایل شدن منو ها و یا سین هایی که گفتم برای دکمه های About us , Levels بسازید و کد هارا به دکمه ها نسبت بدید.برای نسبت دادن کد هایی که نوشتیم به دکمه ها ابتدا اسکریپت رو با روش درگ دراپ روی Canvas ایجاد شده یا آبجکت خالی GameObject بکشید و روی آن آبجکت موردنظر اسکریپت را رها کنید تا اسکریپت یک کامپوننت برای آن آبجکت شود.حالا روی دکمه مورد نظر کلیک کنید و در کامپوننت Button زیر همه یک کادر هست که + و - هم داره یک + یا مثبت بزنید تا یک کادر جدیدی درون کادر ایجاد بشه :
 1 - آبجکتی که بهش اسکریپت رو نسبت داید رو درگ کنید تو این قسمت2 - یا با استفاده از این دکمه آبجکتی که بهش اسکریپت رو نسبت دادید رو انتخاب کنید3 - و بعد از این قسمت نام اسکریپت رو انتخاب کنید و نام تابعی که برای این دکمه ساخته اید رو انتخاب کنید و اگه بعد از انتخاب یه کادر دیگه ای باز شد توی اون منوی این دکمه و تابع رو روش درگ کنید (مثلا همون منویی که برای دکمه مراحل یا درباره ما ساختید رو با توجه به دکمه بهش نسبت بدید.).و اینکه هرمنویی که ساختید رو زیرمجموعه گیم آبجکت خالی کنید و توی اون کادر ها درگشون کنید و اینکه توی منوی درباره ما یک Text یا متن یا تکست بسازید و در آنجا مشخصات و درباره خودتون و نام سازندگان و... رو بنویسید و در منوی مراحل چند دکمه قرار بدید و نام اونارو به ترتیب Level 1,Level 2,Level 3,Level 4,... بزارید و براشون تابع بسازید و یا از یک تابع برای همه استفاده کنید مثل کد زیر :
1 - آبجکتی که بهش اسکریپت رو نسبت داید رو درگ کنید تو این قسمت2 - یا با استفاده از این دکمه آبجکتی که بهش اسکریپت رو نسبت دادید رو انتخاب کنید3 - و بعد از این قسمت نام اسکریپت رو انتخاب کنید و نام تابعی که برای این دکمه ساخته اید رو انتخاب کنید و اگه بعد از انتخاب یه کادر دیگه ای باز شد توی اون منوی این دکمه و تابع رو روش درگ کنید (مثلا همون منویی که برای دکمه مراحل یا درباره ما ساختید رو با توجه به دکمه بهش نسبت بدید.).و اینکه هرمنویی که ساختید رو زیرمجموعه گیم آبجکت خالی کنید و توی اون کادر ها درگشون کنید و اینکه توی منوی درباره ما یک Text یا متن یا تکست بسازید و در آنجا مشخصات و درباره خودتون و نام سازندگان و... رو بنویسید و در منوی مراحل چند دکمه قرار بدید و نام اونارو به ترتیب Level 1,Level 2,Level 3,Level 4,... بزارید و براشون تابع بسازید و یا از یک تابع برای همه استفاده کنید مثل کد زیر :
public void LevelLoader (string levelname) { SceneManager.LoadScene (levelname);}اینطوری میتونید این اسکریپت رو جدا بسازید و به یه آبجکت خالی نسبتش بدید و آبجکت خالی که بهش اسکریپت رو نسبت دادید رو به دکمه ها نسبت بدید و تابع LevelLoader رو انتخاب کنید و یک کادر میاد اونجا برای هر دکمه نام مرحله دلخواه بنویسید و با زدن اون دکمه اون مرحله ای که نامشو نوشتید باز بشه
توجه :هر سین یا مرحله ای که میخواید با زدن دکمه باز بشه و یا بعد از خروجی تو اندروید بتونید به اون سین دسترسی داشته باشید اون سین رو در قسمت File/Build Settings/ و در کادر Scenes In Build درگش کنید.
اسکریپت (در صورت احتیاج) :
// creator : hadihd
// site : www.hd-games.blog.ir - www.gamemaker8.blog.ir
// telegram : @hdgames
// instagram : @hdgames_company
// aparat : @hadi_dodangeh
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class MainMenu : MonoBehaviour {
public void StartGame () {
SceneManager.LoadScene ("level1");
}
public void Levels (GameObject obj) {
//SceneManager.LoadScene ("levels");
obj.SetActive (true);
}
public void AboutUs (GameObject obj) {
//SceneManager.LoadScene ("Aboutus");
obj.SetActive (true);
}
public void Exit () {
Application.Quit ();
}
public void LevelLoader (string levelname) {
SceneManager.LoadScene (levelname);
}
public void Back (GameObject obj) {
obj.SetActive (false);
}
}
میتونید این کد رو تو وب سایت telegra.ph مشاهده کنید : برای مشاهده کد در وب سایت تلگراپ کلیک کنید.امیدوارم از این پست لذت برده باشید و از سطح مبتدی در بازیسازی در اومده باشید و حتما نظر و لایک پست یادتون نره اگه مشکلی داشتید تو نظراتتون بگید تا رفعشون کنیم.





 ابوالفضل
ابوالفضل